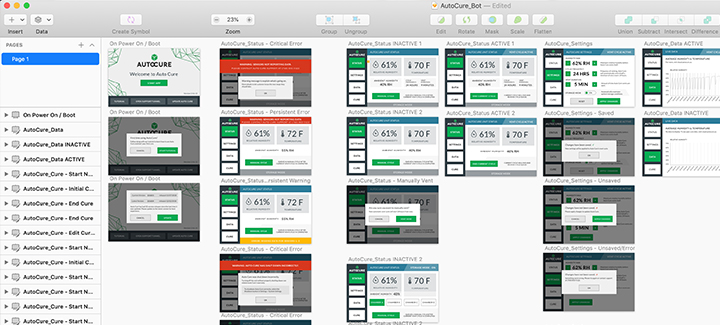
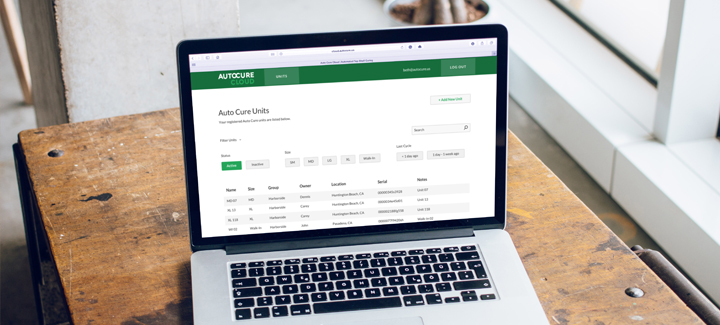
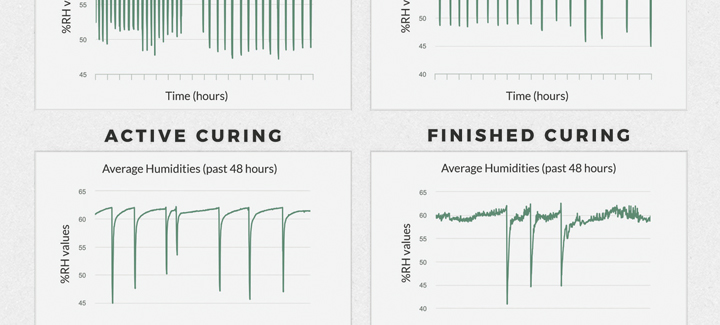
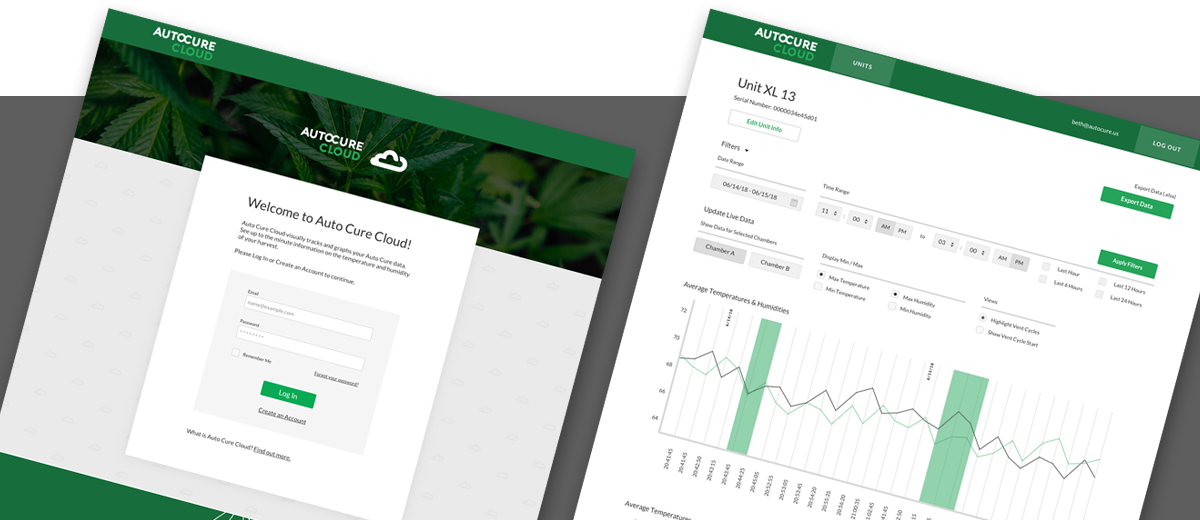
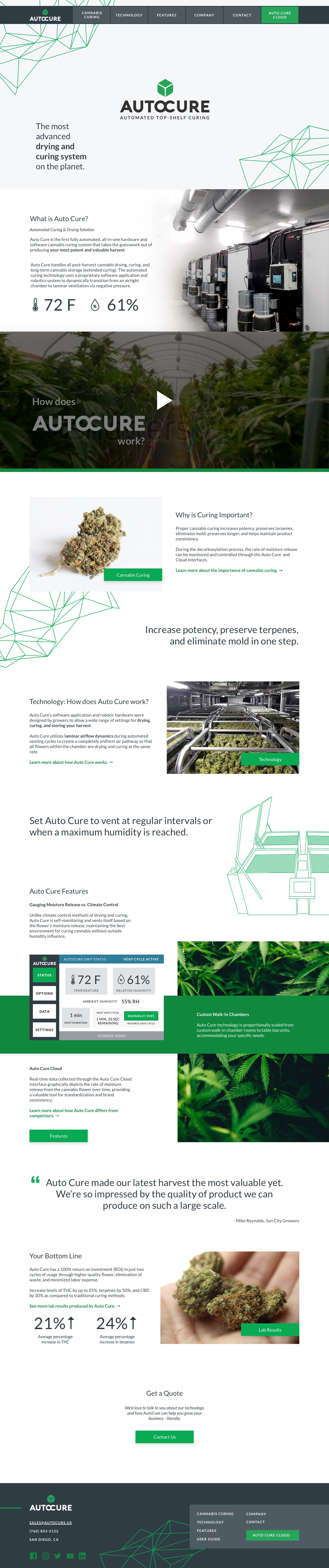
These are the big three projects that I own at Auto Cure. The customer-facing business website is an educational sales site which provides valuable information about why cannabis curing should be the most important factor to commercial growers and how Auto Cure automates curing based on the moisture release of freshly harvested flower, leading to more potent product. The cloud data website graphs and visualizes temperature and humidity data collected by Auto Cure sensors so that successful cures can be analyzed and repeated. Auto Cure's software interface has grown from a simple slider app into a set of system controls that needs to be as intuitive as it is functional.




Consistency across these projects has been paramount to the success of users who typically funnel through each property. Major goals of these designs were coherent UI elements, clear actions, and a user flow that moves seamlessly from web to the bot interface and back again.
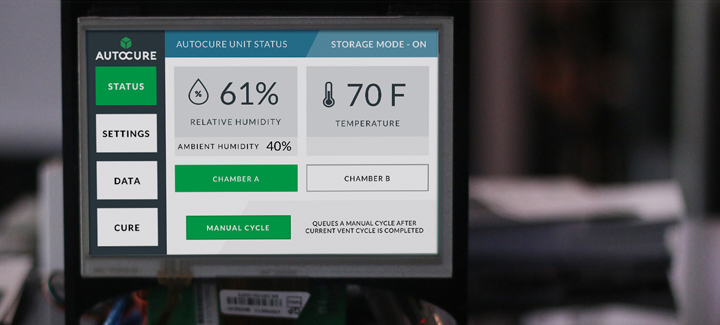
One of my favorite aspects of this contract was working on the software interface of the Auto Cure unit (we also refer to as the "bot"). I'd primarily worked on web in my career to this point, so taking on the challenge of developing for a touchscreen I was unfamiliar with was really fun! I learned how to calibrate touchscreen colors, ensure large enough target sizes that could potentially be used by someone wearing gloves while working, and how to use confirmation dialog that in a way that reassures the user's choices instead of interferring in a meddlesome way. Even though the touchscreen resolutions have no plans on changing, I built the interface based on viewport width units (vw) so that the height and width would remain unchanged with no stacking of elements necessary.


Contact me to see a demo of the cloud.autocure.us interface.